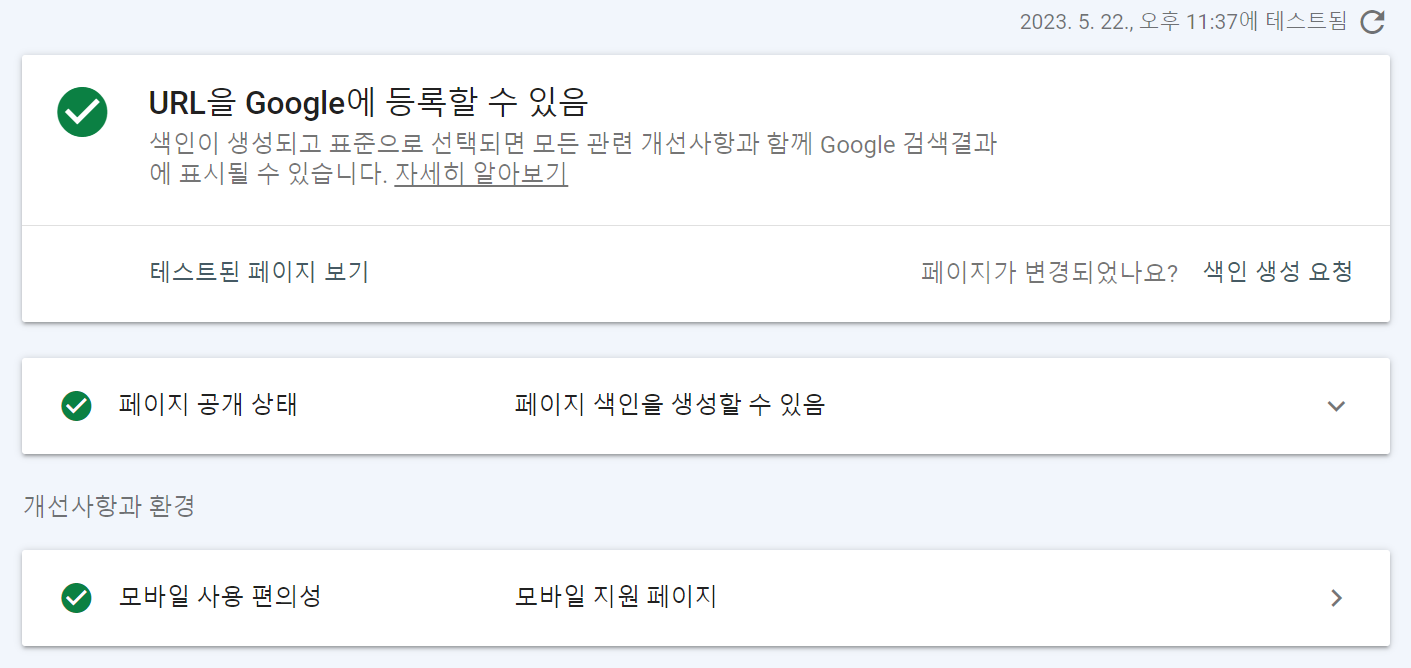
Google 서치 콘솔 색인 신청 시 대부분의 "모바일 미지원 페이지" 오류는 아래 두 가지다.
- ⓘ 클릭할 수 있는 요소가 서로 너무 가까움
- ⓘ 콘텐츠 폭이 화면 폭보다 넓음 문제로 모바일 색인이 되지 않습니다.
오늘은 이 부분에 대한 완전한 해결 방법에 대해 알아보겠습니다.
위의 에러가 발생한 곳은 TI Story 블로그의 스킨은 BookClub에서 타입은 뉴북을 사용하는 게시물에서 나타났습니다.
목차
잘 된다고 하는 방법(인터넷 검색에서 찾아서 시도한 방법)
인터넷 검색에서 이 방법이 가장 핵심적인 해결책이라고 나오는 내용은 HTML에서 viewport 설정을 바꾸라는 내용이 있습니다. 아래처럼 하면 근본적으로 해결이 된다고 합니다.
## 아래의 내용을 '스킨 편집 > HTML' 편집에서 찾아보면 원본은 아래와 같이 나옵니다.(수정 전)
<meta name="viewport" content="user-scalable=no, width=device-width, initial-scale=1.0 , maximum-scale=1.0, minimum-scale=1.0" />
## 이렇게 바꾸면 다 해결 된다고 합니다.(수정 후)
<meta name="viewport" content="user-scalable=no, width=device-width, initial-scale=1 , height=device-height, />결과는...

완전한 해결 방법
어떤 분의 글에서 이미지를 다 지우고 구글 서치 콘솔 색인 신청을 해 보라는 말이 있었습니다. 구글에서 해결 방법을 검색 하느라 거의 하루를 보낸 상태였고 스트레스로 인해 멍한 상태였습니다. 이미지를 다 빼고 신청하니 모든 에러가 사라졌습니다. 하지만 이미지가 없으면...
그리고 또 구글 검색에서 나왔든 해결 방법 중에 있었던 다른 내용들도 다시 시도해 봤습니다. 이미지 크기를 줄이고, 다시 신청하고...
그러다 설마 하는 마음으로 모든 이미지 파일을 jpg에서 png로 바꿨습니다. jpg를 사용할 땐 크기도 줄이고 용량도 줄이는 등의 작업을 했지만 png 파일은 그냥 테스트한다는 마음으로 최적화를 하지 않고 만들어 17개의 그림 이미지 파일을 다 바꾸었습니다. 그러자 그 지긋지긋한 에러 메시지가 바로 사라졌습니다.

원인을 자세히 분석해 봤습니다. 전에도 분명 jpg 파일을 사용했는데 그때는 다 통과했었습니다.
사용한 이미지 파일들을 자세히 보니 분명 png파일도 jpg파일도 있었습니다. 하지만 통과한 이유를 보면 jpg 파일들을 사용할 때는 여러 개를 한꺼번에 삽입하여 슬라이드 형태로 사용했고 png 파일들은 이미지 하나하나 사용했더군요.
그럼 앞에서 설정한 viewport를 원래 설정을 되돌리면 어떻게 될까?라는 생각으로 되돌리고 색인 신청을 했습니다. 역시나 잘 통과합니다. 구글은 jpg가 싫은가 봅니다!!!
저의 결론은 "Google 서치 콘솔의 모바일 사용 편의성을 통과하려면 jpg를 하나씩 쓰면 안 된다."입니다. jpg 파일을 쓸려면 슬라이드 기능으로 여러 장을 한꺼번에 사용하는 걸 추천드립니다.
저의 방법이 틀릴 수 있습니다.
제목이 어그로라 오글 그립니다.
저처럼 이것저것 다 해봐도 안 되는 분들에게 저의 경험을 추천해 드립니다.
그럼 즐거운 포스팅 하세요.


댓글